
Facebook Share Button Missing Image
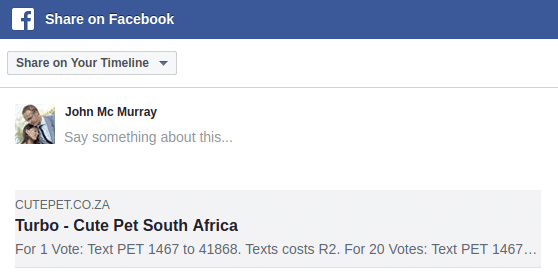
On one of my client’s sites they have the regular social sharing icons. When a visitor clicks on the share to facebook link it populates that share with some default info, and very importantly the image. This is important to them because they run image voting sites.
I was asked to see if I could fathom why the image was missing on facebook sharing. The first thing I checked was the open graph (OG) tags on the site.
The code in the head section of the page looked like this:
<meta property="fb:app_id" content="XXXXXXXX" />
<meta property="og:locale" content="en_US" />
<meta property="og:type" content="article" />
<meta property="og:title" content="John's site is better" />
<meta property="og:description" content="My site is the best" />
<meta property="og:url" content="https://softsmart.co.za/slugged" />
<meta property="og:site_name" content="SoftSmart" />
<meta property="og:image" content="https://softsmart.co.za/wp-content/uploads/2015/05/my-image.jpg" />
<script type="text/javascript">
jQuery( function( $ ) {
$.post( 'https://graph.facebook.com', {
id: 'https://softsmart.co.za/wp-content/uploads/2015/05/my-image.jpg',
scrape: true
},
function(response){
console.log(response);
}
);
});
</script>
Not being an expert in open graph, this looked correct, and besides, it was working on 2 other sites in the exact same way, but for some reason on this site it did not load the image.

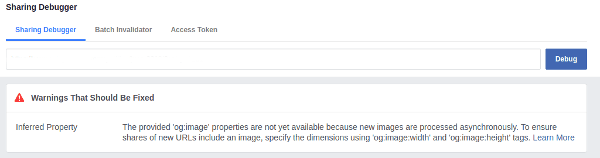
I then took at a look at Facebook’s share debugger where you can enter your URLs to see what facebook will see.
That showed me this warning. Facebook’s share debugger was warning me that the og image tags were missing width and height dimensions and so it would not show the image.

If you click on their “Learn More” link they explain that without the width and height of the image, facebook’s sharing will not display the image to the first person to share the page but that they will get the image asynchronously and then show it to subsequent visitors. In my experience that didn’t actually happen. Once the imageless share took place, it never seemed to get the image. This does make sense as facebook caches the shares they’ve fetched and they don’t refetch the page each time.
The explain that there are 2 ways to get your images showing with facebook’s social sharing:
- Specify the width and height of the image
- Preload their cache by going to the share debugger and fetching the page from there.
The javascript code in the snippet above now made sense to me. This was the previous developer’s attempt at preloading the sharing cache. This did seem to work for the most part.
The problem with that approach is that some of these sites get very heavy peak periods where we have to manage server loads very carefully. As I had not worked on that part of the site before I was blissfully unaware. But essentially this meant that if we were hitting a peak of 250 new unique visitors per second then we were also doing 250 posts to facebook per second. And were were doing that every time, regardless of whether that image had been sent to facebook or not. Craziness!
I then updated the og tags to output the following:
<meta property="fb:app_id" content="XXXXXXXX" /> <meta property="og:locale" content="en_US" /> <meta property="og:type" content="article" /> <meta property="og:title" content="John's site is better" /> <meta property="og:description" content="John's site is the best" /> <meta property="og:url" content="https://softsmart.co.za/slugged" /> <meta property="og:site_name" content="SoftSmart" /> <meta property="og:image" content="https://softsmart.co.za/wp-content/uploads/2015/05/my-image.jpg" /> <meta property="og:image:width" content="720" /> <meta property="og:image:height" content="720" />
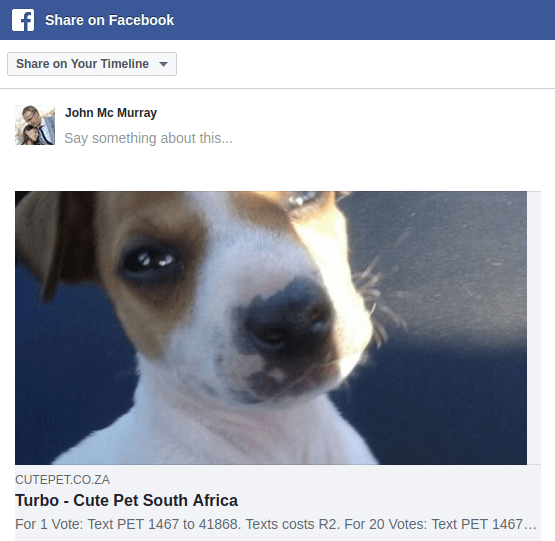
and now my sharing worked beautifully, with the facebook share image attached, and no more posts to facebook with each page load.

John, a seasoned Freelance Full Stack Developer based in South Africa, specialises in delivering bespoke solutions tailored to your needs. With expertise in back end languages and frameworks, PHP, Laravel and Golang and Front end frame words Vue3, Nuxt3 as well as Angular, I am equipped to tackle any project, ensuring robust, scalable, and cutting-edge outcomes.
My comprehensive skill set enables me to provide exceptional freelance services both remotely and in person. Whether you’re seeking to develop an innovative application or require meticulous refinement of existing systems, I am dedicated to elevating your digital presence through unparalleled technical prowess and strategic development methodologies. Let’s connect to transform your vision into reality.